
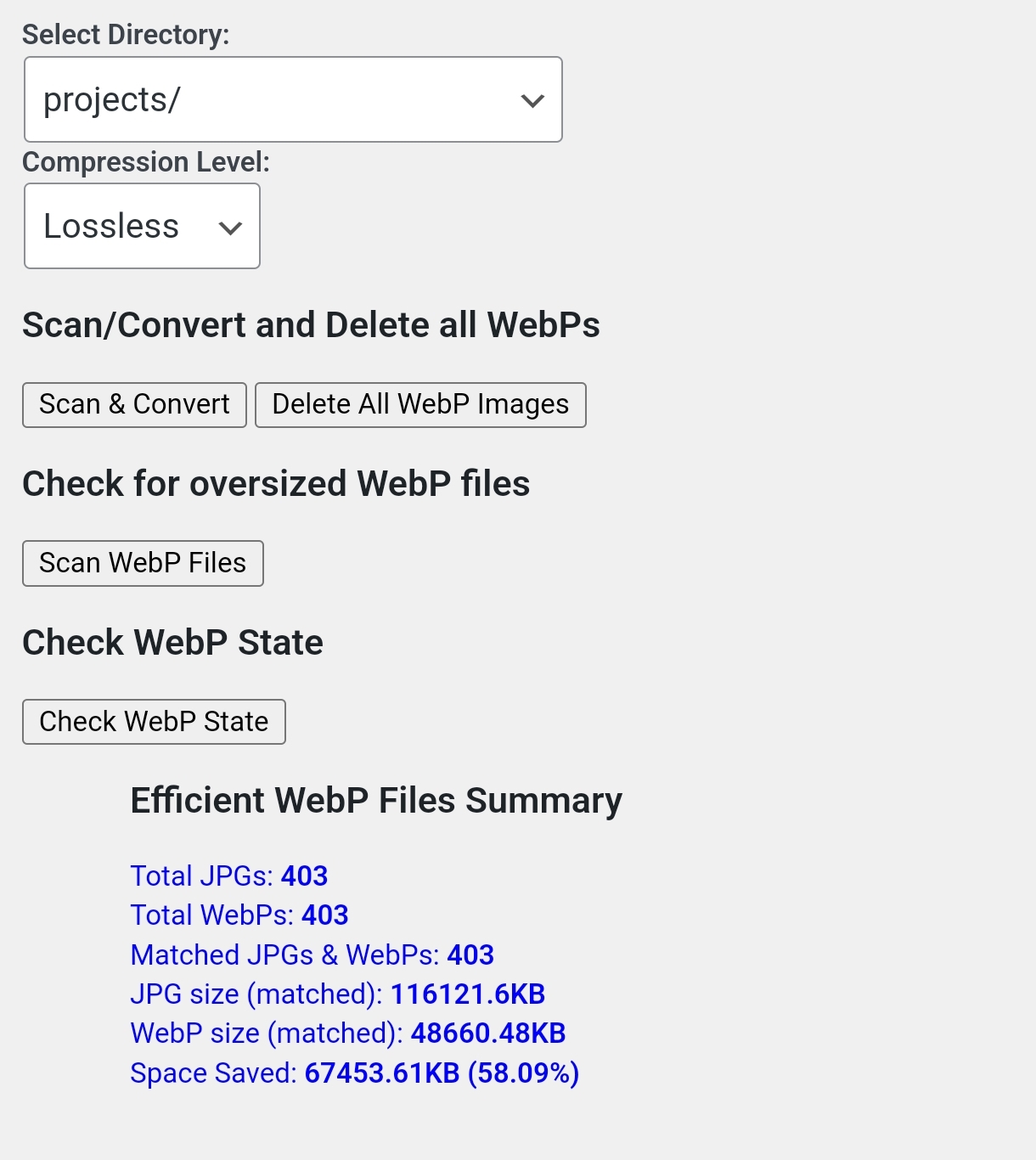
com a opção Check WebP State podemos analisar e saber exatamente da eficiência do plugin.
Além de conferir que cada imagem tem seu semelhante WebP, ele soma os tamanhos e mostra o ganho. Neste caso estamos tendo uma vantagem de 58% em comparação com aa imagens originais, resulta em dupla velocidade e acesso.
O procedimento padrão é selecionar um diretório, escolher a qualidade WebP, sugerimos começar com 90%, e clicar em Scan & Convert. Aparece um resumo da operação em seguida, mas que pode ser não totalmente satisfatório.
Vamos então optar por Check Oversized WebPs, são os arquivos quais por motivos diversos eventualmente não alcançaram tamanhos menores, eles aparecem numa tabela para poder analisar um por um, e deletar aqueles Oversized.
Uma vez excluídos estes executamos o procedimento que expliquei no início para saber da eficiência do site.
Para os perfectionistas de desempenho, podemos escolher novamente o diretório onde teve Oversized e compactar com equidade inferior caso o visual está aceitável, dessa forma podemos chegar a um aproveitamento máximo do plugin Project WebP
No responses yet